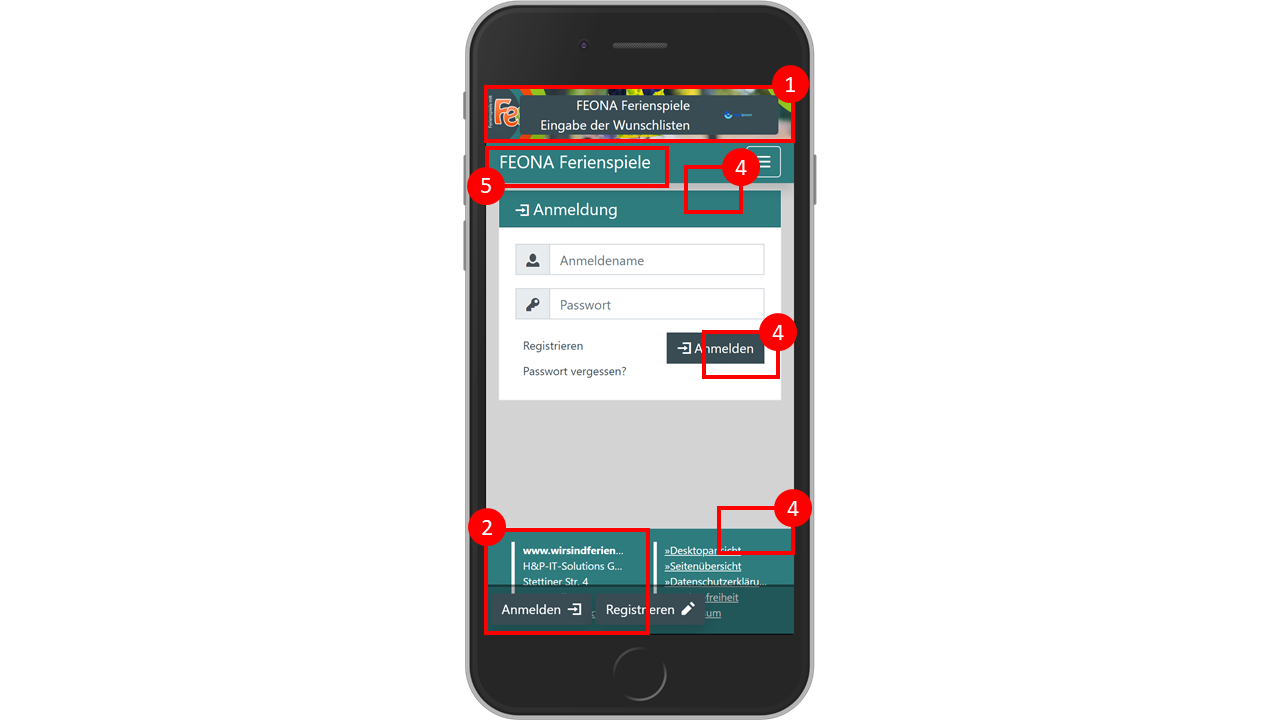
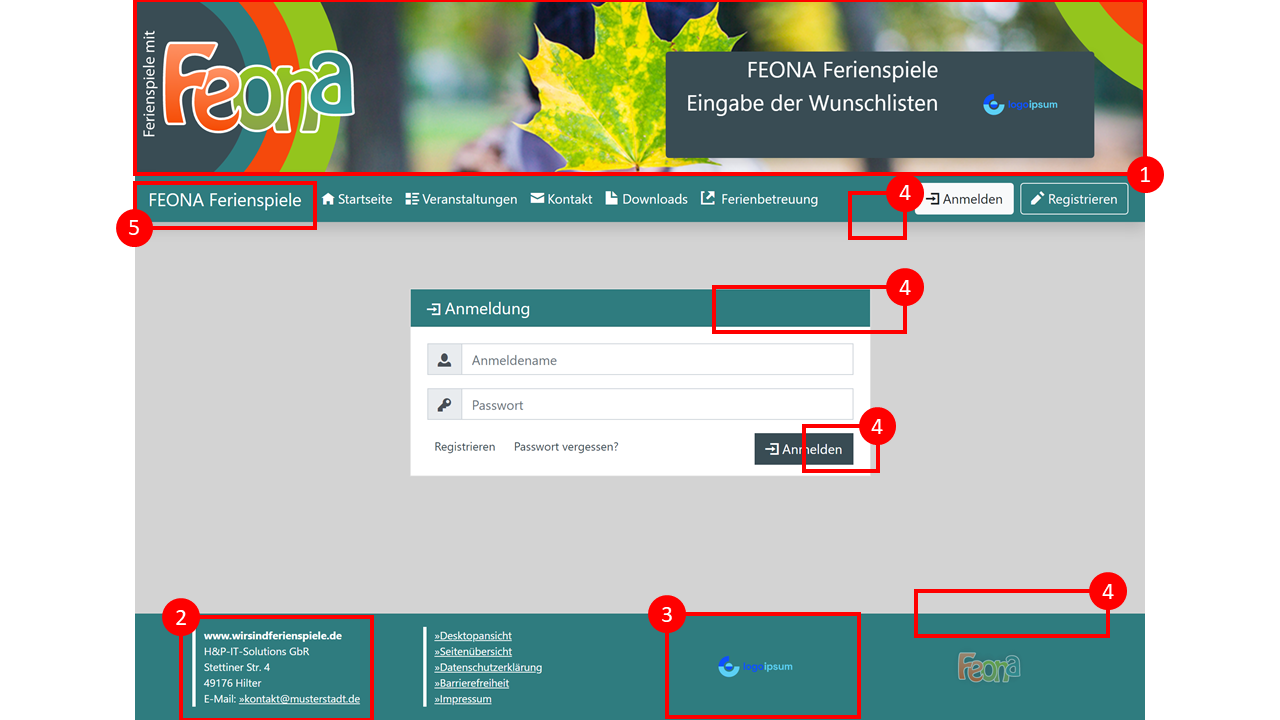
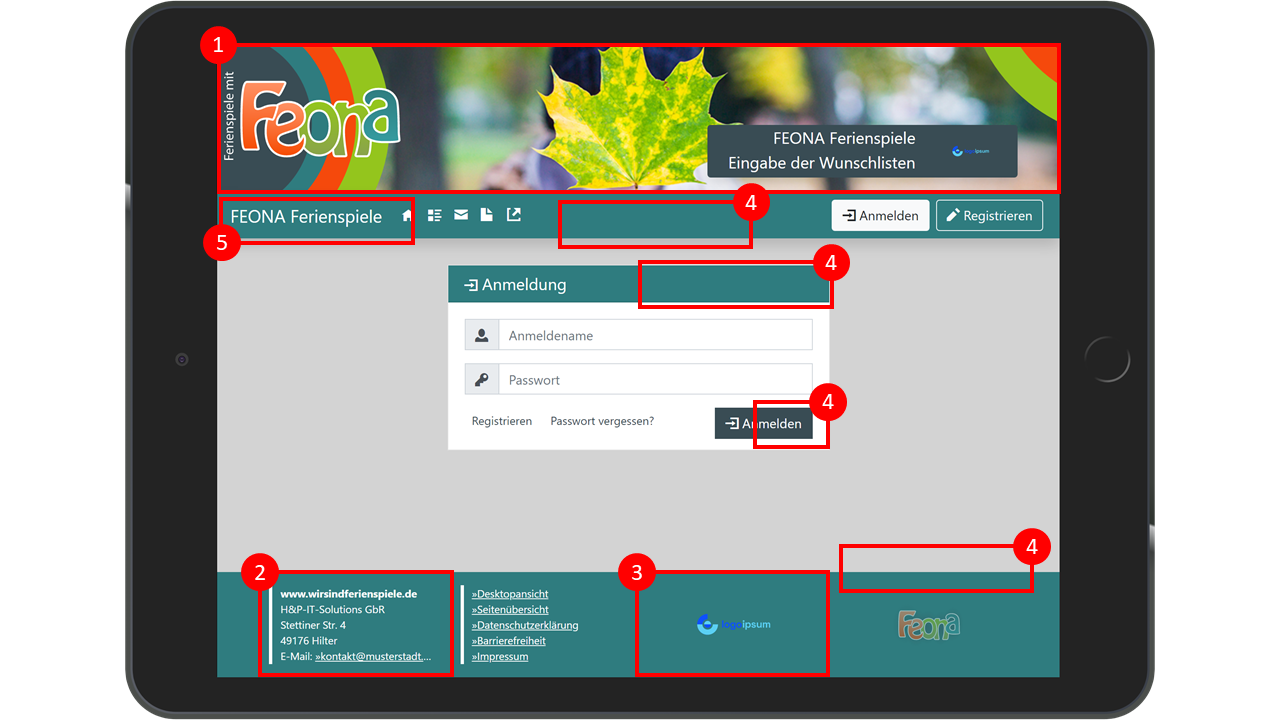
(1) Header
Der Header liegt für alle drei Gerätetypen individuell vor und kann jeweils vollständig ausgetauscht werden. Die Header müssen in einem der Formate .JPG, .PNG oder .SVG geliefert werden. Anders als in der alten Version von FEONA muss keine Menüleiste mehr im Header integriert sein. Mögliche Größen sind:
- Smartphones:
375 x 65 px - Tablets:
zwischen 1024 x 178 px und 1366 x 237.45 px - Desktop:
ab 1280 x 222.5 px (empfohlen für Full-HD Bildschirme ist mind. 1920px in der Breite)
(2) Kontaktinformationen in der Fußzeile
Die Kontaktinformationen können auf fünf Zeilen individuell an die Kontaktinformationen der Kommune angepasst werden. Für Änderungen sprechen Sie bitte mit unserem Support und teilen mit, welche fünf Zeilen aus den Kontaktinformationen angezeigt werden sollen.
(3) Logo in der Fußzeile
In der Fußzeile kann optional ein weiteres Logo angezeigt werden. Achten Sie bitte darauf, dass die Logo-Datei die entsprechenden Schutzzonen Ihres Corporate Designs beinhaltet. Dazu stellen Sie dem Support bitte ein Logo in den Formaten .JPG, .PNG oder .SVG mit eine Größe von max. 277.5 x 128 px zur Verfügung. Zusätzlich kann auch ein Link auf eine externe Webseite für das Logo angegeben werden.
(5) Name in der Titelleiste
Der Titel in der Navigationsleiste kann nach Belieben angepasst werden. Damit weiterhin alle Menüpunkte angezeigt werden können, ist der Titel auf 20 Zeichen begrenzt.
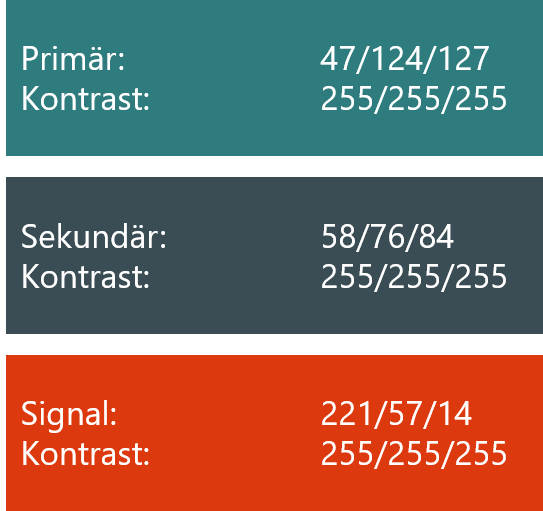
(4) Farbschema
Das Farbschema kann auf Basis Ihrer Anforderungen individuell angepasst werden. Es können eine Primärfarbe mit zugehöriger kontrastreicher Textfarbe für Design-Elemente, eine Sekundärfarbe mit zugehöriger kontrastreicher Textfarbe für Schaltflächen und eine Signalfarbe mit zugehöriger kontrastreicher Textfarbe definiert werden. Wenn Sie eine Änderung wünschen, dann teilen Sie unserem Support bitte die RGB-Farbwerte und die Originalfarbe mit, welche ersetzt werden soll.