Startseiten barrierefrei gestalten
Startseiten sind ein wichtiger Bestandteil der Ferienspiele mit FEONA und bieten allen Personen auf der Webseite eine Übersicht über die Inhalte. Darüber hinaus müssen Startseiten von Internetauftritten – insbesondere von öffentlichen Einrichtungen – auch im Sinne der barrierefreien Zugänglichkeit alle relevanten Informationen in leichter Sprache enthalten. Auf dieser Seite werden generelle Hinweise für die Gestaltung von Startseiten mit dem Editor im Administrationsbereich gegeben.
Grafiken
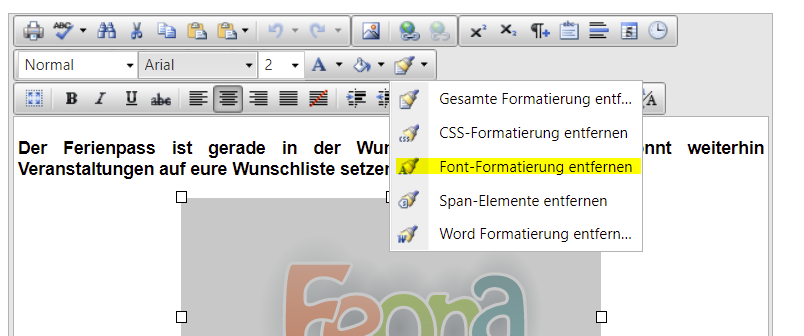
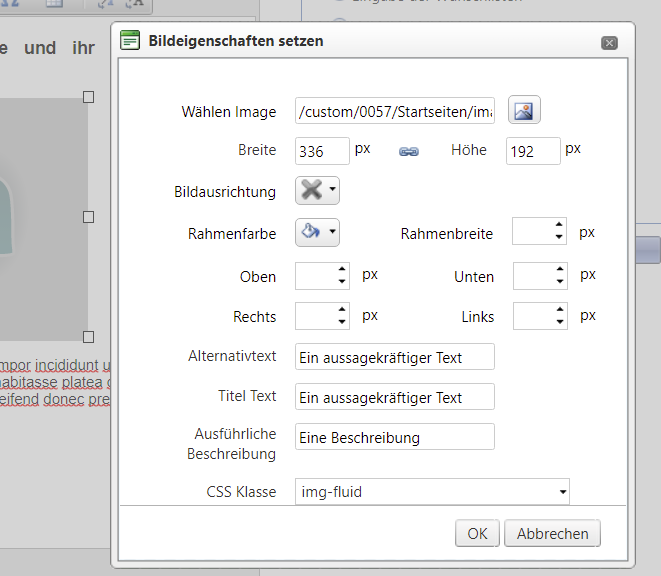
- Grafiken müssen immer mit aussagekräftigen Alternativtexten versehen sein, um deren Inhalte für sehbeeinträchtigte Personen zugänglich zu machen. Der Alternativtext sowie weitere Beschreibungen können über die Bildeigenschaften einer Grafik gesetzt werden. Diese sind über einen Rechtsklick auf die Grafik aufrufbar.
- Bei der Auswahl von Grafiken sollte generell auf gut erkennbare Motive mit eindeutigen Bildaussagen geachtet werden, die sich vom Hintergrund abheben und einen ausreichenden Kontrast aufweisen. Es wird empfohlen, dass Grafiken ausreichenden Abstand zum Text haben.
Tabellen
- Tabellen können bei einer barrierearmen Nutzung stören, da sie einen anderen Lesefluss und eine nicht gewollte Reihenfolge von Informationen darstellen können. Tabellen werden nur für die Visualisierung von Daten genutzt.
- Tabellen beeinflussen auch die Darstellung auf der mobilen Seite negativ, da sie nicht responsiv sind und sich häufig nicht der Bildschirmgröße anpassen können. Daher verzichtet die mobile Seite vollständig auf Tabellen. Vermeiden Sie auch in den Startseiten Tabelle, damit der sequenzielle Lesefluss beibehalten wird.
Aufzählungen
- Aufzählungen müssen immer durch nummerierte oder aufzählende Listenelemente signalisiert werden.
Überschriften
- Damit auch die Überschriften in assistiven Technologien wie Screen-Readern als eine logische Reihenfolge interpretiert werden können, nutzen Sie für die mobile Seite die Überschriftenebenen 3-5. Die Überschriftenebenen 1 und 2 sind durch das System bereits gesetzt.
Kontraste
- Für Texte müssen kontrastreiche Kombinationen von Text- und Hintergrundfarbe verwendet werden. Kombinationen von Rot und Grün sollten dabei vermieden werden.
- Infos zur barrierefreien Farbgestaltung und Kontrastrechner gibt auch die Seite leserlich.info (vom Deutschen Blinden- und Sehbehindertenverbandes).
Startseiteneditor: Alternativtext für Abbildungen

Downloads barrierefrei gestalten
FEONA kann keine Barrierefreiheit für im Downloadbereich durch die Kommunen bereitgestellten Dokumente garantieren. Daher müssen diese zuvor seitens der Kommunen barrierefrei/barrierearm erstellt werden. Hierfür eignen sich PDF-Dokumente gemäß DIN ISO 14289-1:2016. Weiterführende Informationen für barrierefreie PDF-Dokumente gibt die Bundesfachstelle Barrierefreiheit.
- Eine Merkmalsliste für barrierearme PDF-Dokumente stellt die Universität Gießen zur Verfügung: Merkmale — Hochschulrechenzentrum (HRZ) (uni-giessen.de).
- Eine Anleitung für die Erstellung von barrierearmen PDF-Dokumenten aus Word-Dokumenten stellt ebenfalls die Universität Gießen zur Verfügung: Barrierearme PDF-Dokumente und -Formulare — Hochschulrechenzentrum (HRZ) (uni-giessen.de).
- Die Bundesfachstelle Barrierefreiheit empfiehlt eine Prüfung mit dem PDF-Accessibility Checker PAC 3, entwickelt von der schweizerischen Stiftung „Zugang für alle“ und eine abschließende audiovisuelle Prüfung z.B. mit der Sprachausgabe im Acrobat Reader.